텍스트의 색상 지정하기
- 글자색을 지정하는 속성으로 color가 있음
color: <색상>;- 웹 문서에서 color속성을 사용하는 방법은 다음과 같음
1. 16진수로 표현하기
- #ffffff 처럼 '#' 기호 다음에 6자리의 16진수로 표현하는 방법
- 그래픽 프로그램 등에서 색상 지정시 사용하는 가장 기본적인 방법
- 앞에서부터 두 자리씩 묶어 #RRGGBB 식으로 표현됨
- 예시로, #000000의 경우 Red 0, Green 0, Blue 0 해서 검은색이 됨
- 두 자리가 모두 같은 값인 경우, #000과 같이 줄여서 표현 가능
2. hsl, hsla로 표현하기
- CSS3에서 표현 가능한 방법
- hsl은 hue(색상), saturation(채도), lightness(명도)를 나타내는 것
- hsla는 위에 alpha(불투명도)를 더한것olor 속성
- 글자색을 지정하는 속성
- color: <색상>;
- 웹 문서에서 color속성을 사용하는 방법은 다음과 같음
- 1. 16진수로 표현하기
#ffffff 처럼 '#' 기호 다음에 6자리의 16진수로 표현하는 방법
그래픽 프로그램 등에서 색상 지정시 사용하는 가장 기본적인 방법
앞에서부터 두 자리씩 묶어 #RRGGBB 식으로 표현됨
예시로, #000000의 경우 Red 0, Green 0, Blue 0 해서 검은색이 됨
두 자리가 모두 같은 값인 경우, #000과 같이 줄여서 표현 가능
2. hsl, hsla로 표현하기
CSS3에서 표현 가능한 방법
hsl은 hue(색상), saturation(채도), lightness(명도)를 나타내는 것
hsla는 위에 alpha(불투명도)를 더한것

- hue는 그림과 같이 각도를 기준으로 색상을 둥글게 표현(색상환)

출처 - https://wiki1.kr/index.php/%EC%B1%84%EB%8F%84 - 채도의 경우, %로 표시하며 100%는 원래 색 표시, 0%는 회색 톤으로 표시
- 명도 또한 %로 표시하며 100%는 흰색, 50%는 본인 색으로, 0%는 가장 어두운 색으로 표현됨
//빨간색 표현
color: hsl(0, 100%, 50%)3. 영문명으로 표시하기
- 잘 알려진 색상 이름의 경우 영문명으로 표시가 가능
- red, green, blue 등...
color: red;
color: blue;4. rgb와 rgba로 표시하기
- CSS에서 색상을 지정할때 주로 사용하는 방법
- 하나도 섞이지 않을 때는 0, 가득인 경우 255로 표현하여 그 사이의 값을 이용해 색 조합
color: rgb(0, 0, 255);- 위의 경우 파란색이 표시
- rgba를 통해, 불투명도를 지정할 수 있음
color: rgba(0, 0, 255, 0.5);텍스트의 줄, 간격을 조절하는 속성들
1. text-align
- 문단의 텍스트 정렬방법을 지정
text-align: start | end | left | right | center | justify | match-parent| 종류 | 설명 |
| start | 현재 텍스트 줄의 시작 위치에 맞추어 문단을 정렬 |
| end | 현재 텍스트 줄의 끝 위치에 맞추어 문단을 정렬 |
| left | 왼쪽에 맞추어 정렬 |
| right | 오른쪽에 맞추어 정렬 |
| center | 가운데에 맞추어 정렬 |
| justify | 양 쪽에 맞추어 정렬 |
| match-parent | 부모 요소를 따라 문단 정렬 |
- 정렬 방법을 지정하지 않았을 경우, left 속성이 기본 값으로 적용된다.
2. line-height
- 줄 간격을 조절하는 속성
- 정확한 단위로 크기를 짖어하거나, 글자 크기를 기준으로 몇 배수인지 백분율로 지정 가능
font-size: 12px;
line-height: 24px | 2.0 | 200%; //24px 직접 지정 또는 12px의 2배로 설정- 너무 낮게 조절할경우, 글자가 겹치니 조심!!
width: 100%;
height: 100px;
background: #222;
color: black;
text-align: center;
line-height: 100px;- 다음 예시처럼 line-height와 height를 똑같이 설정한 경우, 세로로 가운데 정렬하여 표시되는 효과가 있음
line-height 적용 안한 경우

line-height 적용한 경우

3. text-decoration
- 텍스트의 줄을 표시하거나 없애주는 속성 (밑줄, 취소선 등...)
text-decoration: none | underline | overline | linethrough;
4. text-shadow
- 텍스트에 그림자 효과를 추가
text-shadow: none | <가로 거리> <세로 거리> <번짐 정도> <색상>| 종류 | 설명 |
| <가로 거리> | 텍스트부터 그림자까지의 가로 거리를 나타냄, 양숫 값은 글자의 오른쪽, 음수는 왼쪽에 그림자 생성(필수) |
| <세로 거리> | 텍스트부터 그림자까지의 세로 거리를 나타냄, 양수는 아래쪽으로, 음수는 위쪽에 그림자 생성(필수) |
| <번짐 정도> | 그림자가 번지는 정도로 양수는 모든 방향으로 퍼져 크게, 음수는 축소되어 작게 표시되며 기본값은 0 |
| <색상> | 그림자 색상을 지정, 한가지만 지정하거나 공백으로 구분하여 여러 색상을 지정 가능, 기본 값은 글자 색 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.shadow1 {
color: red;
text-shadow: 1px 1px black; <!-- 가로(우측) 세로(아래측) 1px, 그림자 색상 black -->
}
.shadow2 {
text-shadow: 5px 5px 3px #ffa500; <!-- 가로(우측) 세로(아래측) 5px, 번짐정도 3px(모든 방향 퍼짐) -->
}
.shadow3 {
color: #fff;
text-shadow: 7px -7px 20px #000; <!-- 가로(우측) 세로(위측) 번짐 20px(모든 방향 퍼짐)-->
}
</style>
</head>
<body>
<h1 class="shadow1">HTML</h1>
<h1 class="shadow2">CSS</h1>
<h1 class="shadow3">JavaScript</h1>
</body>
</html>
5. text- transform
- 텍스트의 대소문자를 변환하는 속성
- 한글에는 영향을 미치지 않으며, 영문자에만 적용
text-transform: capitalize | uppercase | lowercase | full-width;| 종류 | 설명 |
| capitalize | 첫 번째 글자를 대문자로 변환 |
| uppercase | 모든 글자 대문자로 변환 |
| lowercase | 모든 글자 소문자로 변환 |
| full-width | 가능한 한 모든 문자를 전각 문자로 변환 |
- 전각 문자란, 가로, 세로 길이 비율이 같은 글자를 말함
- 반각 문자는 가로, 세로 비율이 1:2인것
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.trans1 {
text-transform: capitalize;
}
.trans2 {
text-transform: uppercase;
}
.trans3 {
text-transform: lowercase;
}
.trans4 {
text-transform: full-width;
}
</style>
</head>
<body>
<h1 class="trans1">html</h1>
<h1 class="trans2">css</h1>
<h1 class="trans3">JAVASCRIPT</h1>
<h1 class="trans4">test-full-width</h1>
</body>
</html>
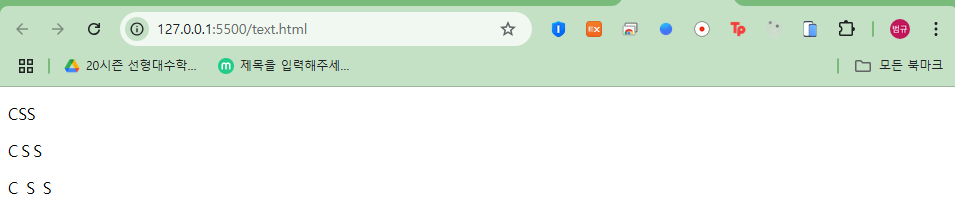
6. letter-spacing, word-spacing
- 글자 간격을 조정하는 속성
- letter-spacing은 글자 사이의 간격을, word-spacing은 단어 사이의 간격을 조절
- CSS에서는 주로 letter-spacing을 통해 자간 조절
- px, em과 같은 단위나 퍼센트로 크기 조절
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.spacing1 {
letter-spacing: 0.2em;
}
.spacing2 {
letter-spacing: 0.5em;
}
</style>
</head>
<body>
<p>CSS</p>
<p class="spacing1">CSS</p>
<p class="spacing2">CSS</p>
</body>
</html>
목록을 만드는 스타일 속성
1. list-style-type
- 불릿 모양, 번호 스타일을 지정하는 속성
//기본형
list-style-type: disc;- 속성들
| 종류 | 설명 | 예시 |
| disc | 채운 원 모양 | ● |
| circle | 빈 원 모양 | ○ |
| square | 채운 사각형 모양 | ■ |
| decimal | 1부터 시작하는 10진수 | 1, 2, 3... |
| decimal-leading-zero | 앞에 0이 붙는 10진수 | 01, 02, 03... |
| lower-roman | 로마 숫자 소문자 | i, ii, iii... |
| upper-roman | 로마 숫자 대문자 | I, II, III... |
| lower-alpha, lower-latin | 알파벳 소문자 | a, b, c... |
| upper-alpha, upper-latin | 알파벳 대문자 | A, B, C... |
| none | 불릿, 숫자를 없앰 |
2. list-style-image
- 불릿 대신 이미지를 사용하는 속성
- 이 때 이미지는 불릿만큼 크기가 작아야 좋음(크면... 불편함)
list-style-image: <url(이미지 경로)> | none;<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
ul {
list-style-image: url('dot.jpg');
}
</style>
</head>
<body>
<h1>이미지로 불릿 넣기</h1>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
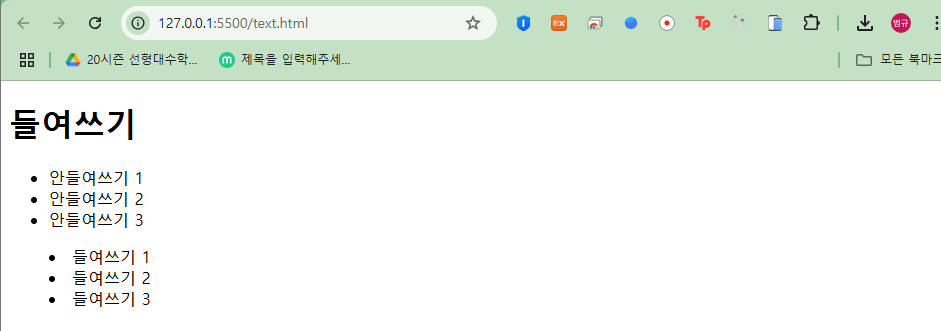
3. list-style-position
- 목록을 들여쓸때 사용하는 속성
| 종류 | 속성 |
| inside | 불릿이나 번호를 기본 위치보다 안으로 들여 씀 |
| outside | 기본 값 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.inside {
list-style-position: inside;
}
</style>
</head>
<body>
<h1>들여쓰기</h1>
<ul>
<li>안들여쓰기 1</li>
<li>안들여쓰기 2</li>
<li>안들여쓰기 3</li>
</ul>
<ul class="inside">
<li>들여쓰기 1</li>
<li>들여쓰기 2</li>
<li>들여쓰기 3</li>
</ul>
</body>
</html>
4. list-style
- 목록 속성을 한꺼번에 표시하는 방법으로 사용
list-style-type: lower-alpha;
list-style-position: inside;
//위의 코드를 아래로 단축 가능
list-style: lower-alpha inside;표 스타일에 사용하는 속성
1. caption-side
- 표 제목의 위치를 정해주는 속성
- <caption> 태그에 표시된 요소의 위치를 옮길 수 있음
| 종류 | 설명 |
| top | 캡션을 표 윗부분에 표시, 기본 값 |
| bottom | 캡션을 표 아랫 부분에 표시 |
2. border
- 표에 테두리를 그려주는 속성
- 바깥 테두리, 셀 테두리를 각각 지정 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
caption-side: bottom;
border: 1px solid black;
}
td, th {
border: 1px dotted black;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<h1>caption과 border 속성</h1>
<table>
<caption>이 제목은 아래로 표시</caption>
<thead>
<th>목록</th>
<th>목록</th>
<th>목록</th>
<th>목록</th>
</thead>
<tbody>
<td>세부1</td>
<td>세부2</td>
<td>세부3</td>
<td>세부4</td>
</tbody>
<tbody>
<td>세부5</td>
<td>세부6</td>
<td>세부7</td>
<td>세부8</td>
</tbody>
</table>
</body>
</html>
3. border-spacing
- 셀 사이의 여백을 지정하는 속성
border-spacing: 수평거리 수직거리;- 수평 거리와 수직 거리 값이 같다면 1개만 지정해도 됨
4. border-collapse
- 표와 셀 테두리를 합쳐주는 속성
- 아까 전 작성한 코드에 border-collapse 속성을 적용시키면

- 위와같이 테두리가 하나로 합쳐짐
| 종류 | 설명 |
| collapse | 표와 셀의 테두리를 합쳐 하나로 표시 |
| separate | 표와 셀의 테두리를 따로 표시(기본 값) |
'HTML, CSS, JavaScript' 카테고리의 다른 글
| [CSS] 이미지 & 그라데이션으로 배경 꾸미기 (0) | 2025.02.24 |
|---|---|
| [CSS] 레이아웃 구성 CSS 박스 모델 (0) | 2025.02.23 |
| [CSS] CSS - 글꼴 설정하기 (2) | 2025.01.16 |
| [CSS] CSS의 기본 (5) | 2025.01.14 |
| [HTML] HTML의 기초 구성 - 입력 태그 (3) | 2025.01.13 |